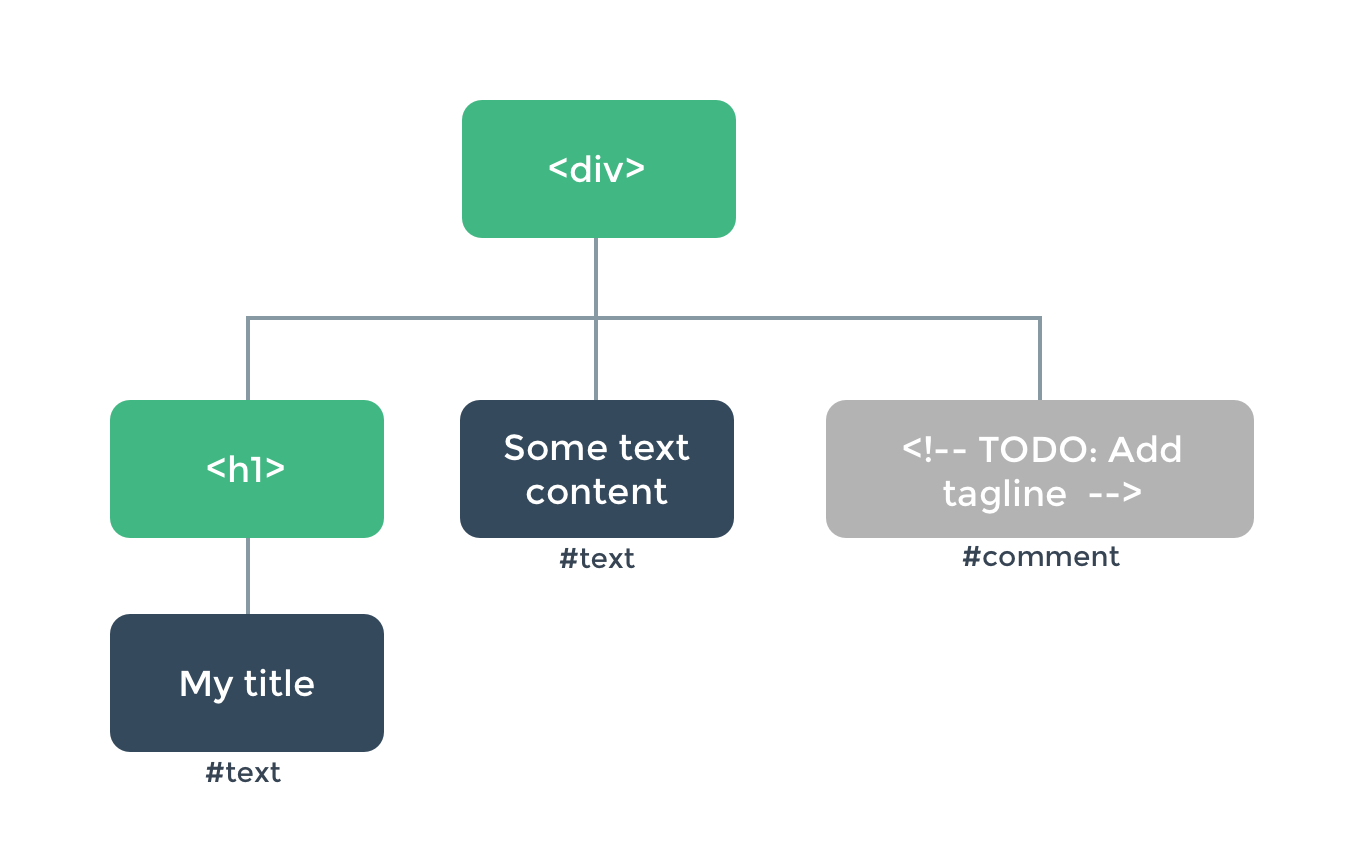
1、DOM 节点树

高效的更新所有这些节点会是比较困难的,因为原生的DOM节点属性很多,渲染性能差。
2、虚拟 DOM
“虚拟 DOM”是我们对由 Vue 组件树建立起来的整个 VNode 树的称呼。
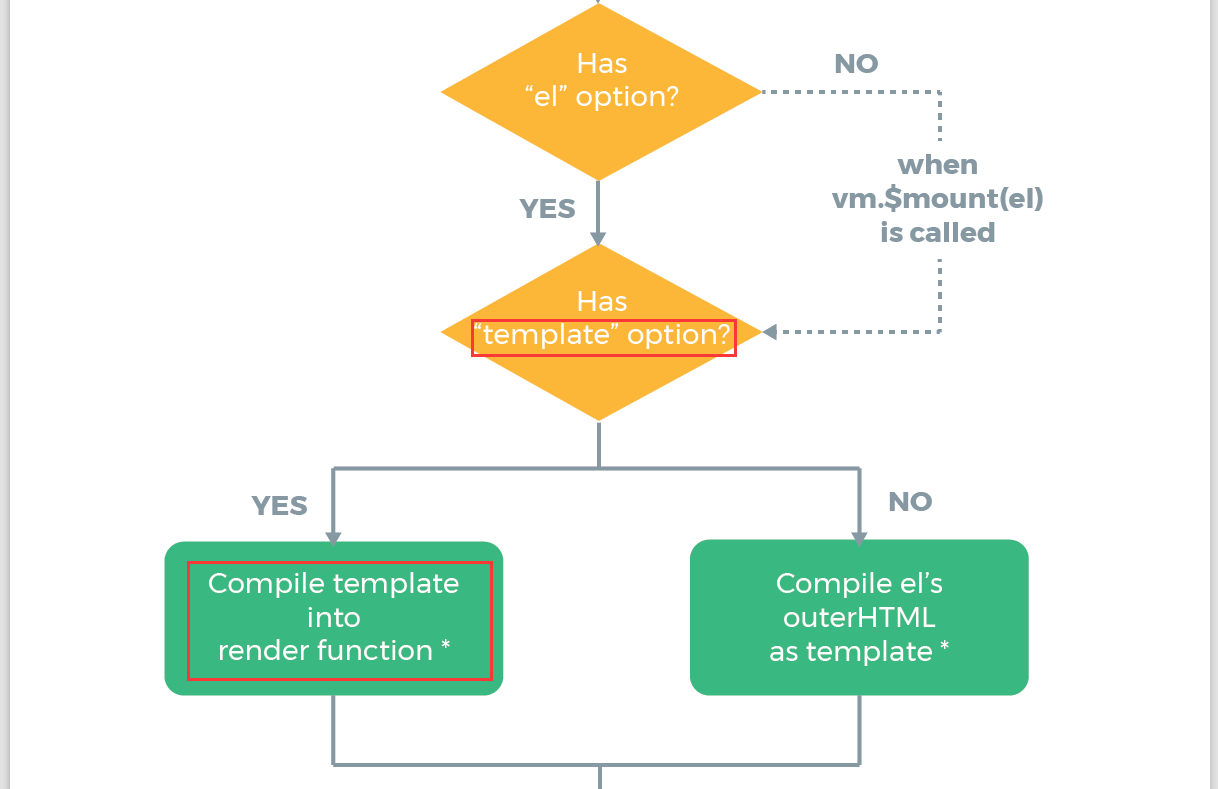
Vue 的模板实际是编译成了 render 函数。

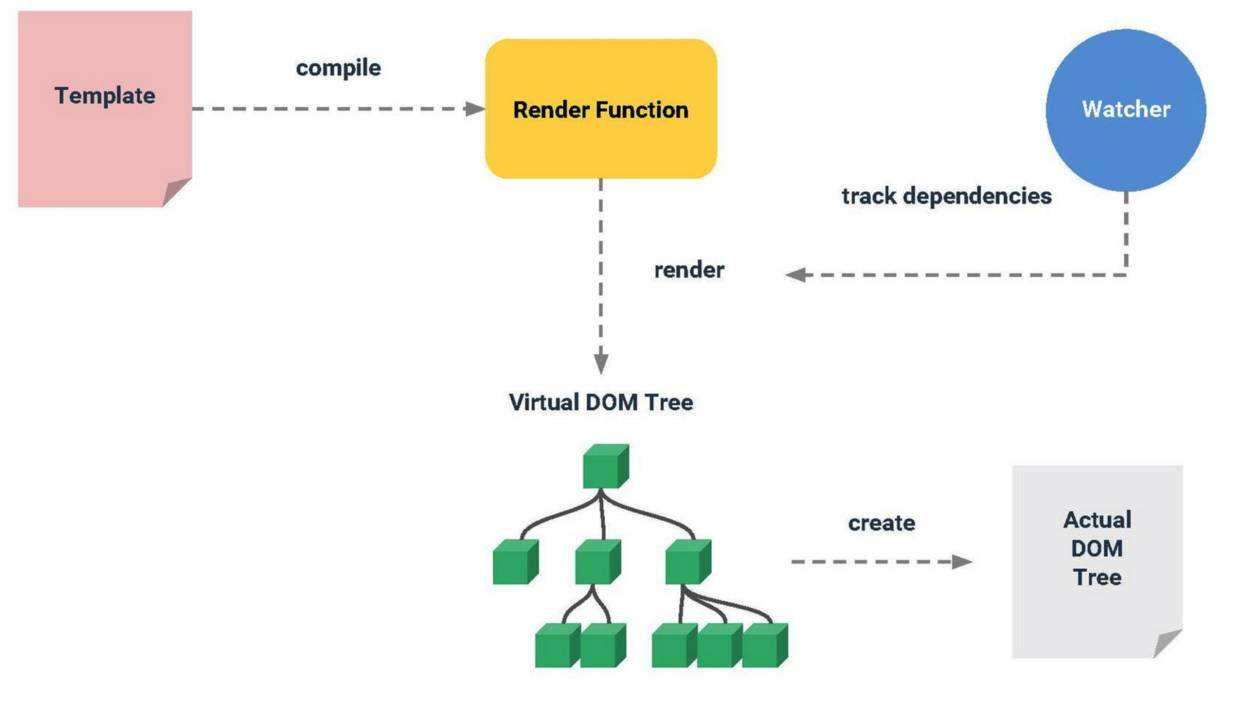
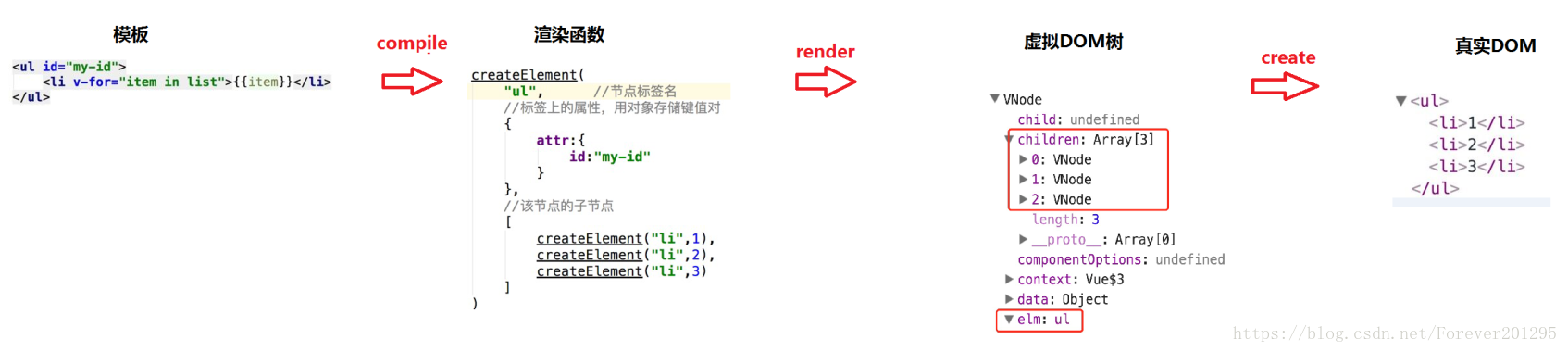
3、渲染流程


说明:
(1)模板template主要通过createElement函数编译为VNode。
(2)虚拟DOM变为DOM主要通过diff、patch的createElm函数。
(3)在vue初始化时,会调用initRender方法,initRender也是调用createElement编译为VNode。